Nice Fairy Tail Background Effect In Photoshop










Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
Hej igen :(
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
iPhone OS 3.0
Heej!
Har ingen tutorial just nu!
Men jag har en jätte god nyhet för alla med iPhone!!!
iPhone OS 3.0 Den nya uppdateringen!
100 nya funktioner! (Tänker inte skriva alla)
For Users
Mms
Copy/Crop/Paste
New landscapes modes (all key applications)
New messenger features
Voice memos
Calenders - CalDAV (yahoo/google) - Subscriptions
Stocks
Search - All key application (Mail, Calendar, iPod & Notes)
Spotlight - Search in all key applications from one place
Notes Sync
Shake to shuffle
Wi-Fi auto login
Auto fill (usernames and passwords, from your favorites websites)
YouTube accounts
Languages
Och för alla app utvecklare så finns det över 1000 nya APIs!
Och det gör att alla appar kommer förbättras och alla nya kommer vara överlägset bäst!
Det här är det bästa med iPhonen, för nu känns det som om jag ska få en helt ny iPhone av apple men det är bara en uppdatering.
Det är bara de att ingen sony ericsson, nokia eller samsung telefon har så här stor förnyelse, inte äns när man köper en helt ny telefon...
Tack apple!
Och länge leve iPhone!
& iPhone OS 3.0!
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
OBS!
Sen minskade jag antalet inlägg som visas... Så om ni letar efter tutorials så kolla i kategorierna på sidan!
Cheers!
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
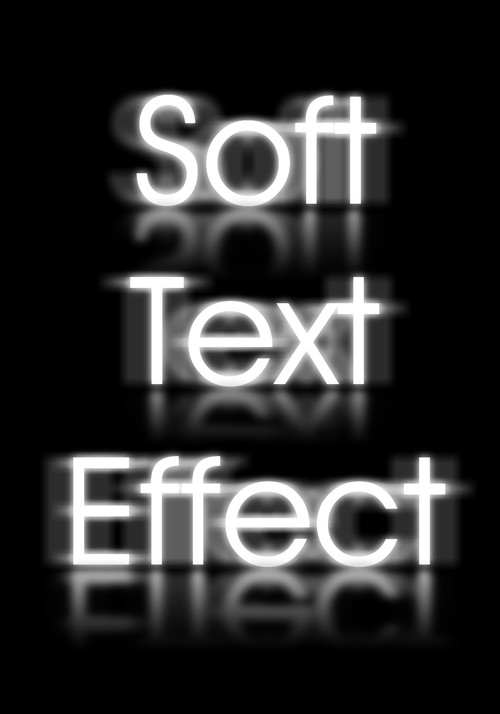
Soft Och Cleen Texteffekt
Dagens lilla tutorial handlar om text och är jätte enkel :)
Med hjälp av bara några få filter kan man få en schysst text effekt, och man har då en grund, sen kan man självklart bygga på med andra lager och filter osv. Men vi börjar med själva texten...
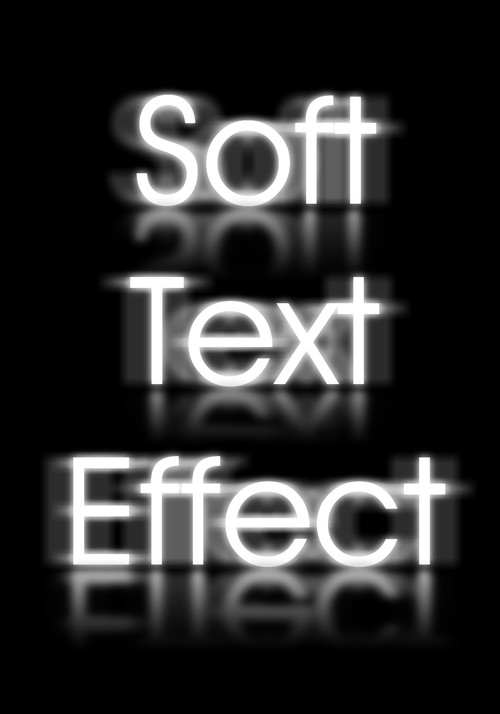
Och när man är klar med enbart texten ser det ut ungefär såhär.

1.
Börja med att göra ett nytt dokument och fylla det med svart.
Ta sen text tool och skriv valfri text.
Såhär ungefär.

2.
Duplicera textlagret, markera båda, klicka på den lilla ikonen uppe i högra hörnet på lagerfönstret.

3.
Duplicera det nya lagret tre gånger, så du får fyra lager.
Stäng av de två översta sålänge.
Börja med "copy 2".
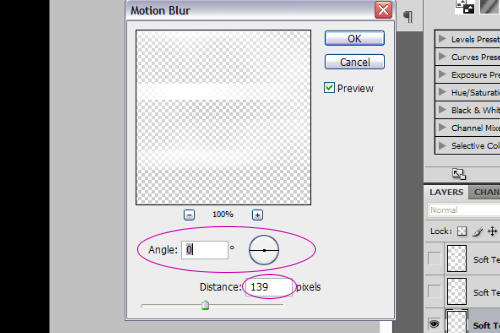
Gå till Filter > Blur > Motion Blur
Och variera inställningarna beroende på effekt.

Och fortfarande på copy 2 lagret så gör samma sak men med de här inställningarna.
(Gå till Filter > Blur > Motion Blur)

4.
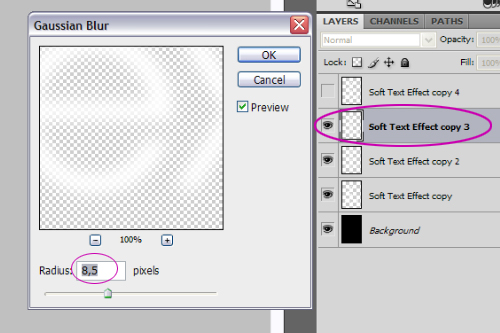
Gå sen till lagret "copy 3" och ta Filter > Blur > Gaussian Blur

5.
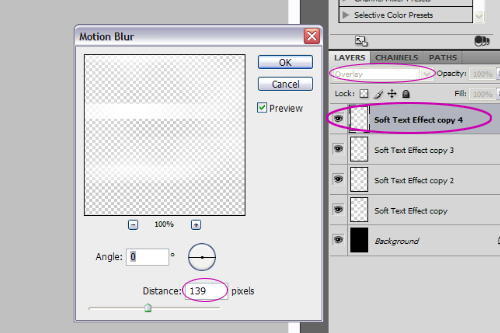
Markera sen det översta lagret, sätt dess blendmode till overlay och gå till Filter > Blur > Motion Blur.

Ta sen ner opaciteten så det inte är för ljust...
7.
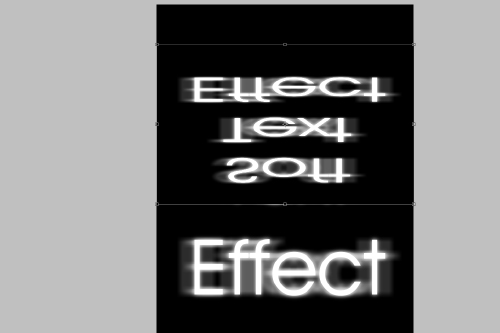
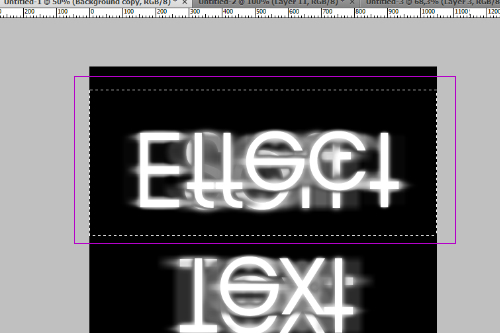
Slå sen ihop lagrerna (Flatten Image) och duplicera det nya lagret.
Ta sen free transform på det nya lagret och gör den upp och ned. (ctrl+T)

8.
Använd color range på det nya lagret för att få bort det svarta och bara behålla texten.
Välj White matte i preview och klicka med markören i det svarta området. Och allt som inte är svart får du inte med i markeringen. (Så texten ska alltså vara vit)
När du klickat OK så klickar du bara delete så försvinner allt inom markeringen.

9.
Efter de ska du göra varje "textrad" till ett eget lager. Så ta bara marquee tool och gör en grov markering runt en textrad i taget.
Klicka sen ctrl+x och sen ctrl+v för att klistra in den utklipta texten i ett nytt lager...

10.
När du gjort så att varje rad står i olika lager så kan du placera de som skuggor under respektive textrad.
(Tips: Det blir mycket lättare om du släcker ner de andra lagrerna och bara har det du jobbar med och bakgrunden uppe)
Och när du har placerat ett lager rätt sätter du till 8px gaussian blur på den och gör en lager mask med ett gradient på.. För att göra en fade på reflektionen.
Och där har du den!

Variationer och fun stuff tillkommer inom kort till denna tutorial för Soft Text Effect!
Lite färger, lite coola belysningar, kanske lite andra former... Ni får se!
Take care!
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
Grungy Text Effekt Till Bakgrunden
Tänkte visa hur jag gjorde texten till den där bakgrunden i den här tutorialen.
Så börja med att göra den, och vid steg 8 så hoppar du in på den här guiden.
(Gör den bara med lite annan färg men de spelar ju ingen roll)
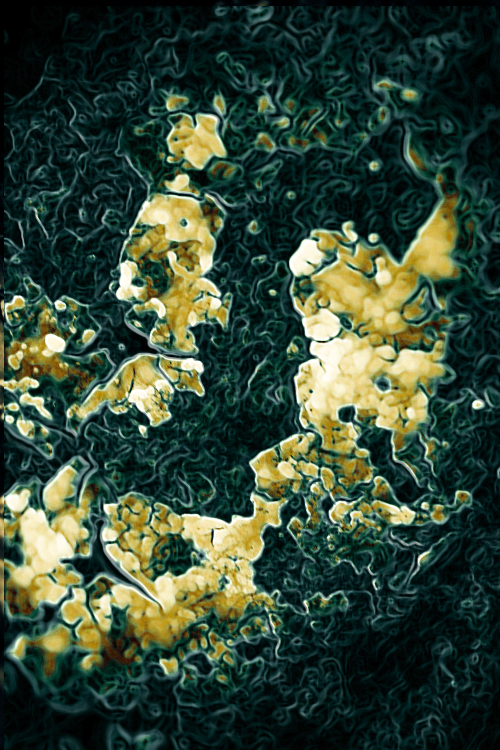
Så vi har alltså den här bilden.
(Obs den andra färger gör ingen skillnad man kan lika görna göra den i vilken färg man vill!)

1.
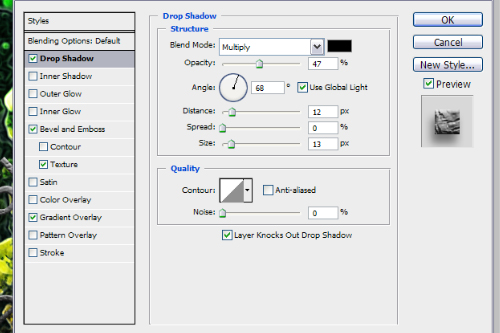
Lägg till en text, och lägg till en "layer style" med de här inställningarna.
Drop Shadow

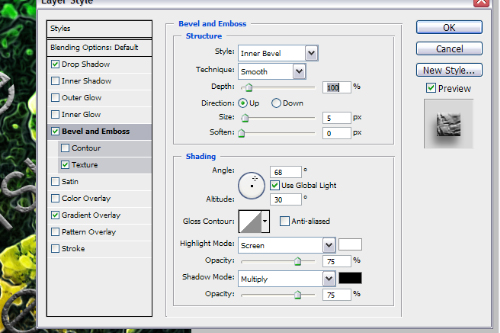
Bevel and Emboss

Bevel and Emboss > Texture

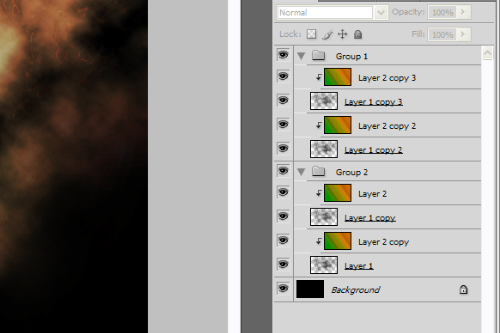
2.
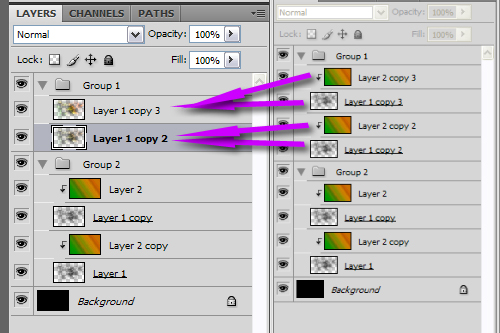
Duplicera sen det lagret 4 gånger, så att du får 5 textlager...
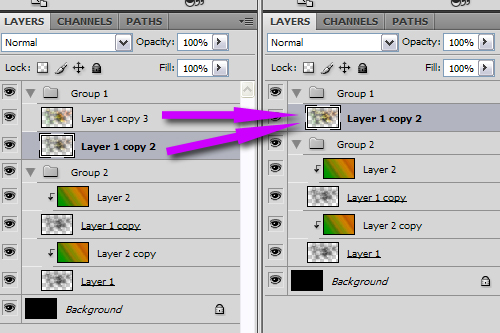
Markera de översta två, klicka på den lilla ikonen uppe i högra hörnet på layers fönstret och tryck på merge layers.
Då är det inte längre ett textlager utan ett vanligt lager.

3.
Lägg sen till ett nytt tomt lager över de ihop slagna lagrerna, i en clipping group, med Color som blend mode.
Dra sen med gradient tool över lagret.. Dra ner opaciteten lite också så texten blir lite diskret...
Då borde det likna något i den här stilen...




Cheers Take Care!
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
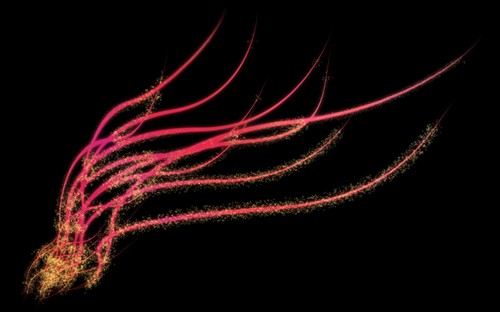
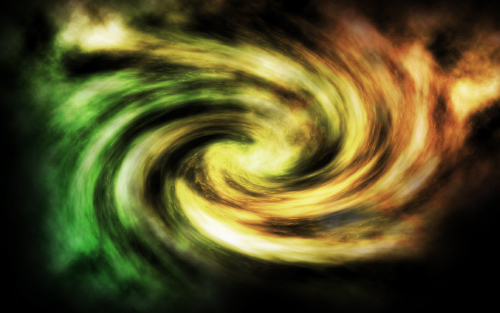
Cool Bakgrundseffekt!
Och det kommer bli något i den här stilen!


2.
Börja med att duplicera lagret två gånger och ändra blend mode till overlay på båda nya lagrerna.
Då har du ungefär denna effekt.

3.
Duplicera sen det översta lagret och välj sen detta filter.
Filter > Stylize > Glowing Edges. Och jag valde de här inställningarna, men man kan göra som man vill för olika effekter.

4.
Och på samma lager som du la på Glowing Edges filtret ska du göra en Black and White adjustment.
Och jag använde de här inställningarna, men åter igen så kan man göra som man vill, och jag tinta den med lite ljusblå för min bild ska vara lite i blå grön...

5.
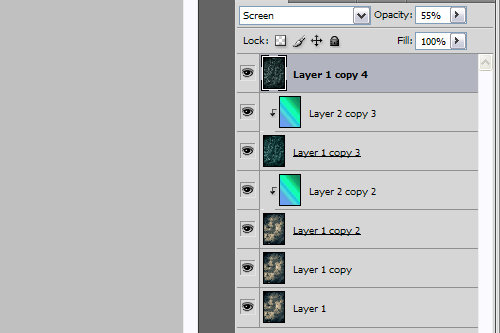
Duplicera det lagret men dra ner opaciteten på det översta till runt 50% och ändra blend mode till Screen.
Då borde du få något i den här stilen.

6.
Ta sen Black and White adjustment igen men på det övre lagret, och välj bara default inställningarna. Ta sen Edit > Fade Black And White > 50% ungefär..
7.
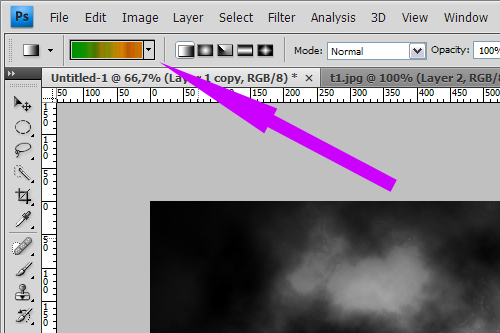
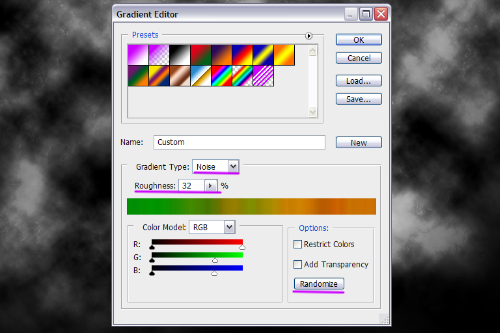
Sen ska jag lägga till min färg som jag ska ha.
Och som vanligt i photoshop finns det miljoner olika sätt att göra saker på, och man får göra som man vill.. Jag gjorde iaf så att jag tog Gradient tool och randomiserade (stava) till jag fick de jag va ute efter, sen lade jag gradientet på ett tomt lager över de lagrerna jag ville påverka.. Lite luddigt jag vet men jag visar!
Och på gradient lagrerna så ska man ha blend mode på color så klart.

8.
Nu kan man lägga till en text eller något som passar och jag tänker lägga till en text.
Tänker inte gå in på hur jag fixade texten. Men så här blev det efter texten.

Och som en sista detalj ska jag lägga till lite extra kontrast runt texten och lite moln...
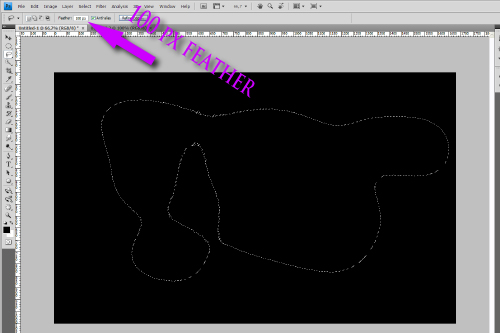
Så jag tar Lasso Tool med 40px feather. Och sen markerar jag runt texten lite, mycket oregelbundet.
Filter > Distort > Clouds
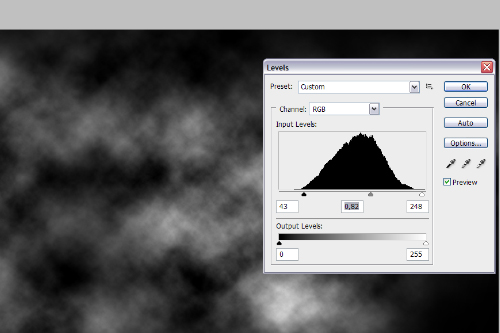
Och jag fixar även till kontrasten i molnen med levels
(Image > Adjustments > Levels)

10.
Ändra sen blendmode till overlay och du har lite oregelbunden kontrast i bilden runt texten.
Duplicera sen lagret och sätt dit lite färg med hjälp av gradient tool eller något annat.
Låt insperationen och kreativiteten flöda!
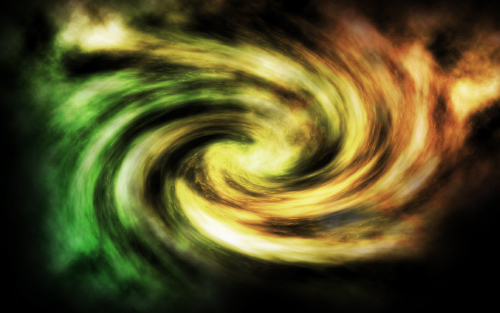
Så här blev några av mina resultat, det finns ingen gräns man kan göra hur många variationer som helst.
Cheers!
Take Care!




Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
Lätt Rymdvirlvel.













Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
Tja!
Har massor av problem med datorn och grafikkortet, (SE BILD, Facebook) så det kommer inga tutorials på ett tag, men några små tips & stuff kommer jag nog bjuda på...
Hade :)
Har ni åsikter eller liknande angående guiderna, tipsen eller trixen så kan ni mejla mig på [email protected] eller slänga in en kommentar.
Tack!
